https://datatables.net/extensions/buttons/examples/split/bootstrap4.html
DataTables example - Bootstrap 4
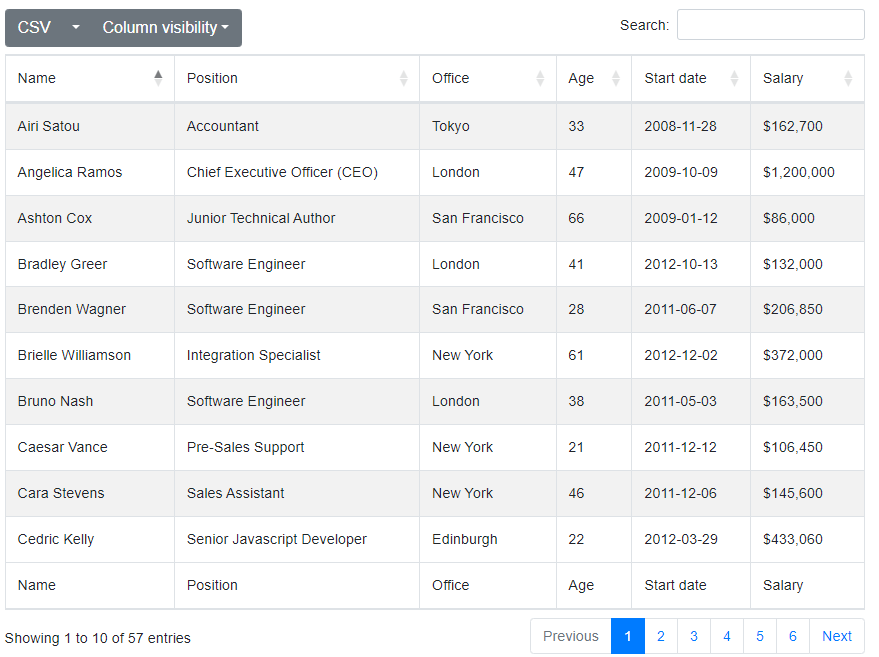
Bootstrap 4 The buttons.buttons.split option allows for "split dropdown buttons" to be introduced into DataTables. This allows the main button to perform a primary action while the drop down is able to provide a number of secondary options in a popover. Th
datatables.net
샘플코드는 lengthChange: false를 빼서 이쁘게 나온다.
추가 240803: Datatables 상위 버전인 2 버전을 사용하면 된다.
링크에서 사용 된 버전
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<script src="https://cdn.datatables.net/1.13.7/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.7/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.4.2/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.4.2/js/buttons.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.10.1/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/2.4.2/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.4.2/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.4.2/js/buttons.colVis.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.13.7/css/dataTables.bootstrap4.min.css" />
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.4.2/css/buttons.bootstrap4.min.css" />

lengthChange 사용 시 개발자도구로 확인하면서 위치를 지정하면 된다..

$(document).ready(function() {
var table = $('#example').DataTable( {
buttons: ["copy","csv", "excel", "pdf", "print","colvis"]
} );
table.buttons().container()
.prependTo( '#example_wrapper').wrap('<div class="row" style="margin-bottom:5px;"><div class="col-sm-12 col-md-6"></div></div>');
});
dom: 'Bfrtip' 으로 사용 시 이런식으로 주라고 한다.
For bootstrap you can just use this
dom: '<"container-fluid"<"row"<"col"B><"col"l><"col"f>>>rtip',
또는
dom: "<'row'<'col-sm-12 col-md-6'B><'col-sm-12 col-md-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
Dom - How to let button, lenght and search in same line?
Hi there, I have a datatable and I'm trying to insert a custom buton, but I want to use together with lenght and search objects.
mail.datatables.net
DataTables Editor button group not on same line as search filter
DataTables Editor button group not on same line as search filter as well as the Showing entries and paging search. (see image and following code ).
datatables.net
'Lang > Javascript' 카테고리의 다른 글
| datatables 동적 (0) | 2024.06.01 |
|---|---|
| goolgle maps + markerwithlabel 사용 시 infoWindow가 동작하지 않을 때 (0) | 2023.11.19 |